I remember the first time my friend Ash showed me Vercel (at the time it named Now / Zeit). I was blown away. Since then, I’ve been using it to host my personal blog and personal website - both ali.dev domains.
One of the things I’ve been meaning to do over the past year is create subdomains for quick branded forwarding to different websites. There isn’t a straightforward tutorial on how to do this, so here we go!

What you’ll need 🔗
- Vercel Account
- Github Account
- Custom Domain
This tutorial assumes you’ve already purchased your custom domain, and are managing it via Vercel. If this is not the case, please check out this document on custom domains on Vercel.
In this project, I will show you how I created a redirect for the subdomain, live.ali.dev, to my Twitch channel - twitch.tv/endingwithali. I actually wrote this blogpost live on my stream, using an Oculus Rift! I’ve included a clip of it below.
To write this blog post, I refered to this Github issue that was opened on Vercel’s repo by SeinopSys.
-
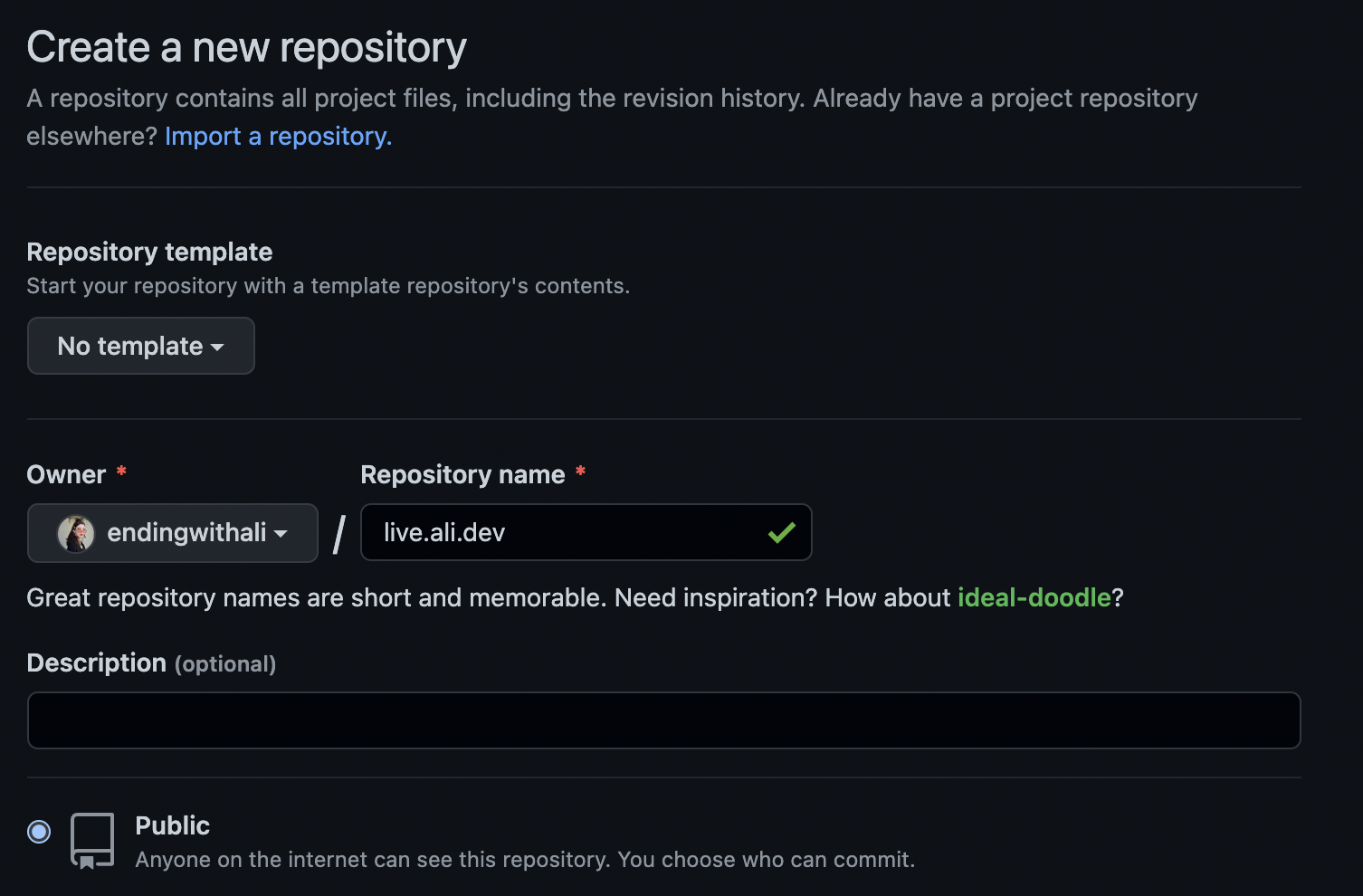
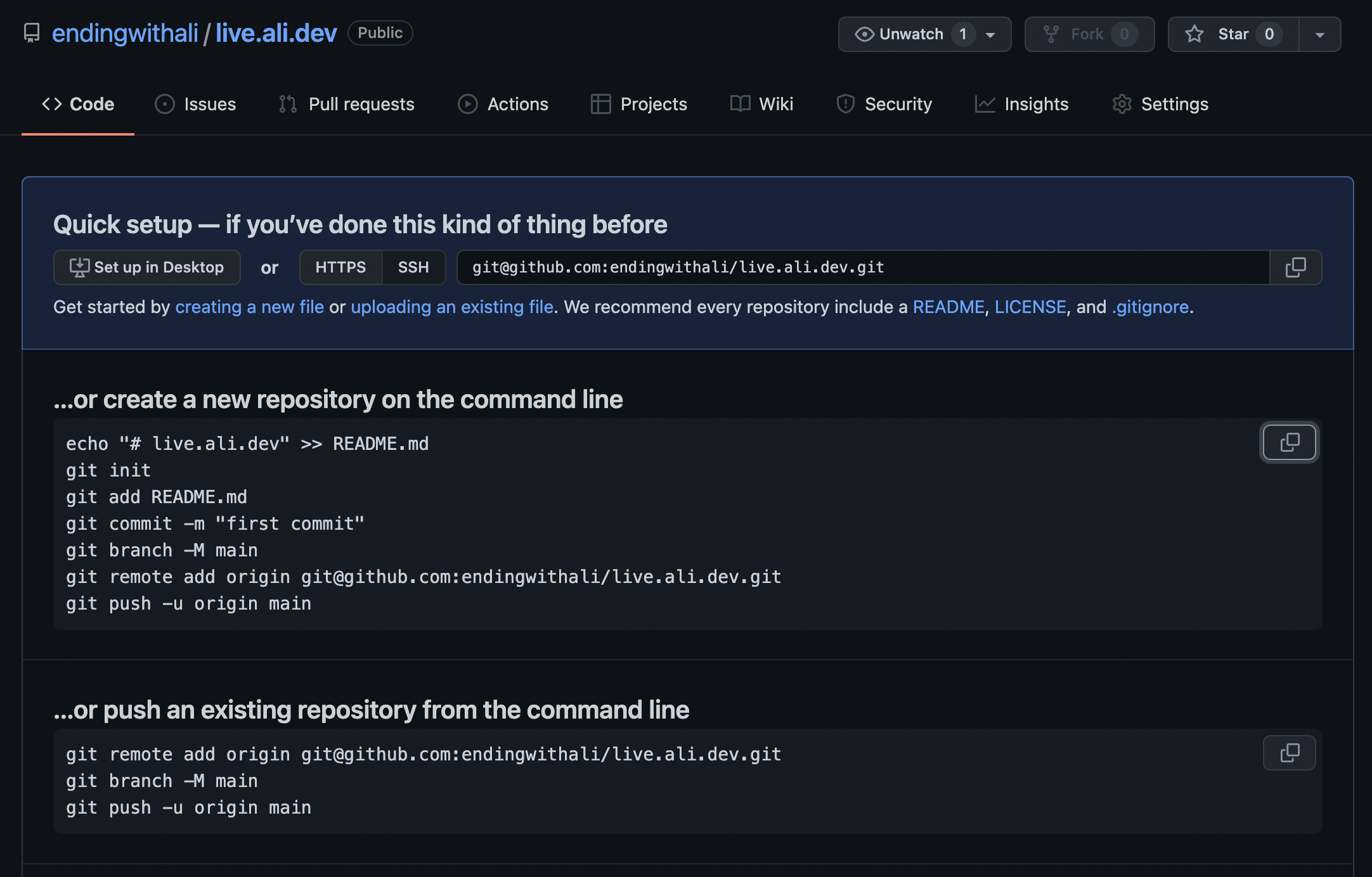
Create a basic GitHub repo for the domain


-
Initialize the project locally - it won’t need much in it.
-
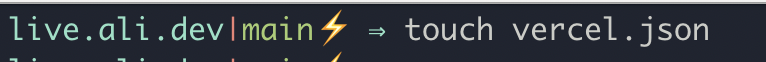
Create a document in the local folder called
vercel.json- this is the only file you will need for redirects.
-
In
vercel.json, add the following code:{ "redirects": [ { "source": "/", "destination": "https://twitch.tv/endingwithali" } ] }This JSON object says that every-time the ‘/’ domain is visited, Vercel will redirect the visitor to the destination URL. I wanted all visitors of the page to be immediately redirected to my twitch channel hence,
"destination":"https://twitch.tv/endingwithali". -
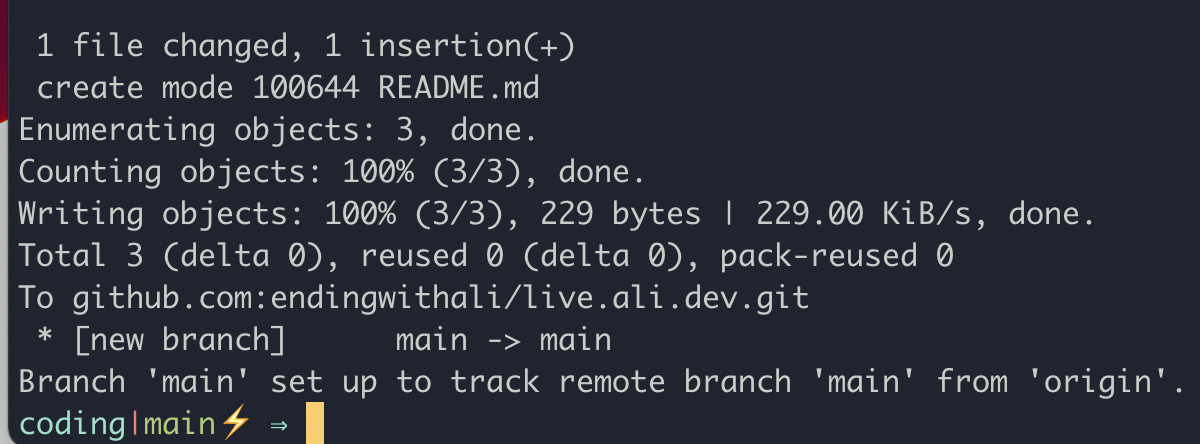
Commit code to the Github

-
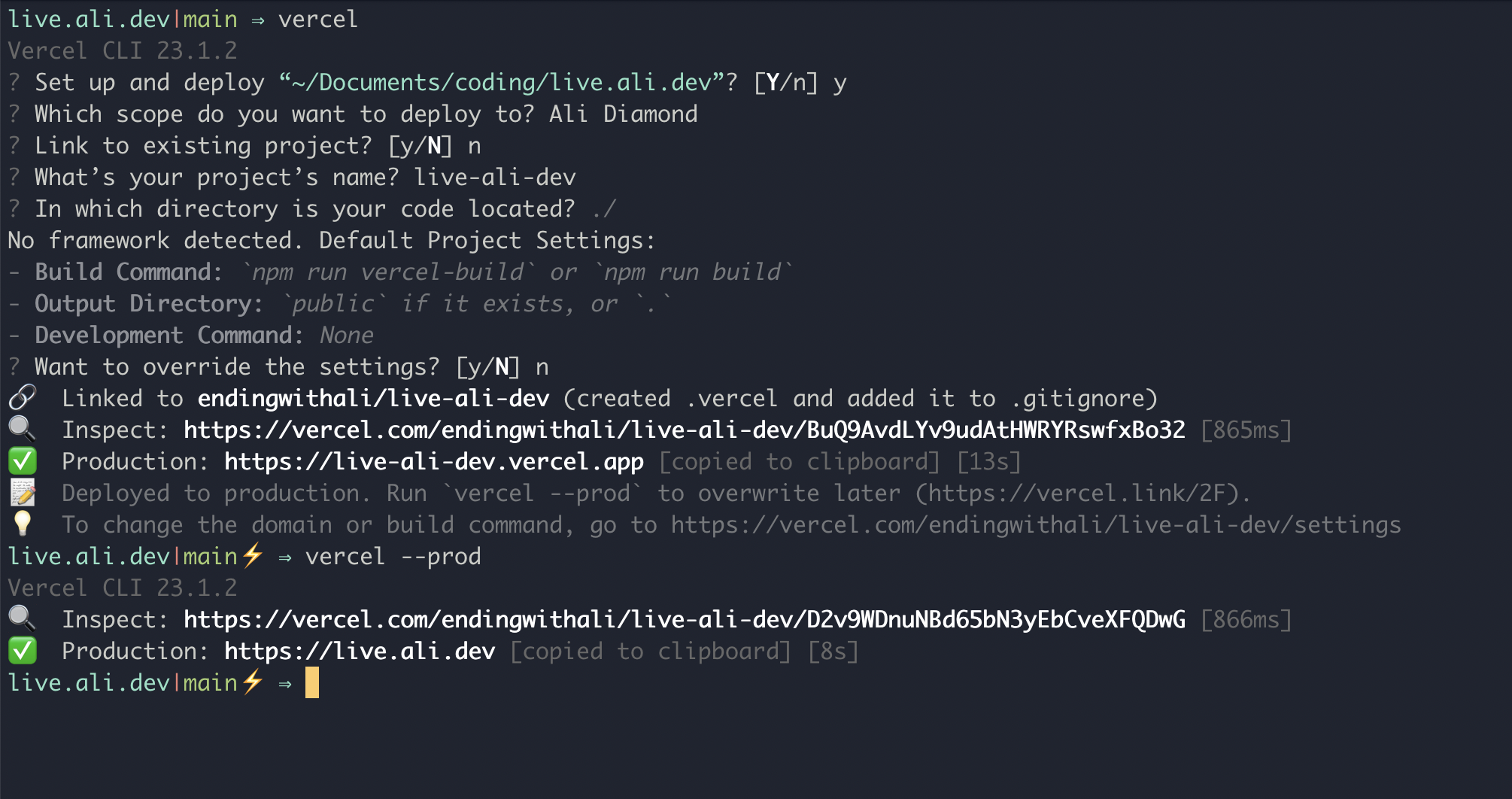
Run the
vercelcommand in your terminal to create a new vercel project. Make sure it’s a new project, not linked to any pre-existing project -
Run
vercel --prodto push your website live.
At this point, your redirect will be live, but not have the proper domain. In the next steps, we will set up the domain.
-
Go to your Vercel Dashboard ui (online, click into the project)

-
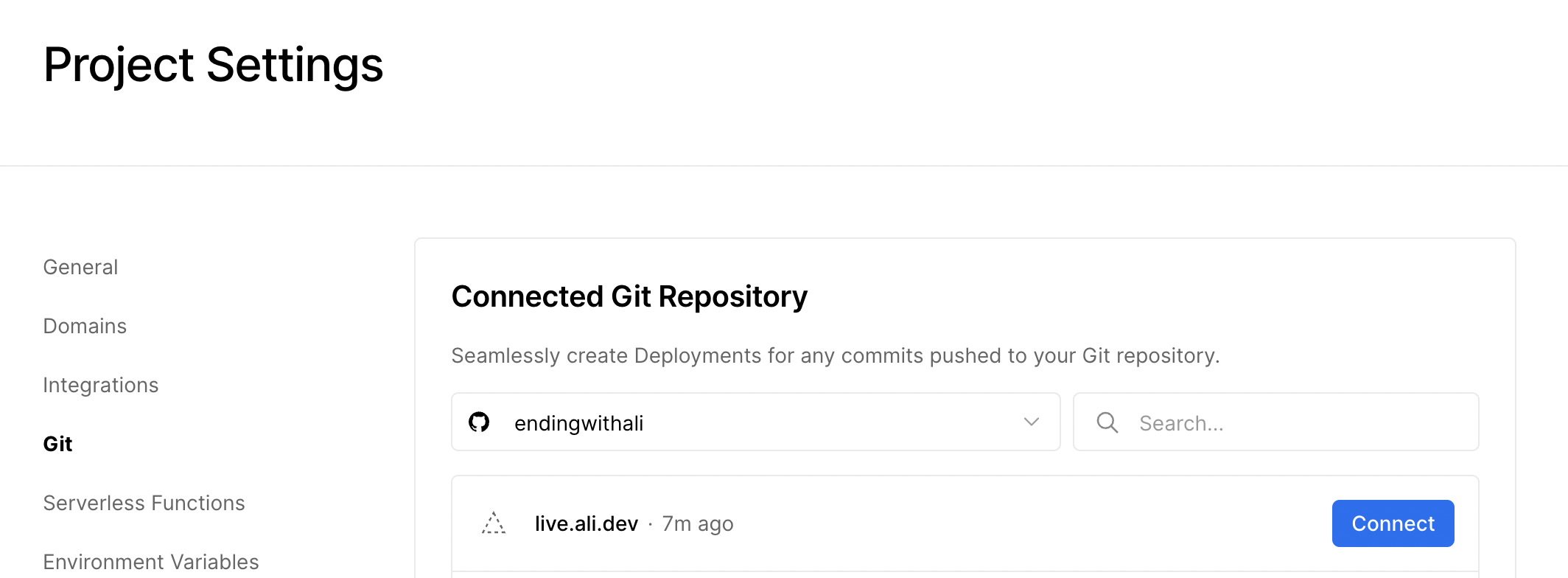
Connect your Github repo to your project by clicking:

We are connecting the project to the Github repo, because Vercel has it such that every time a commit is made to your repo, it’ll update the website. This makes it easier to update the URL as needed.
-
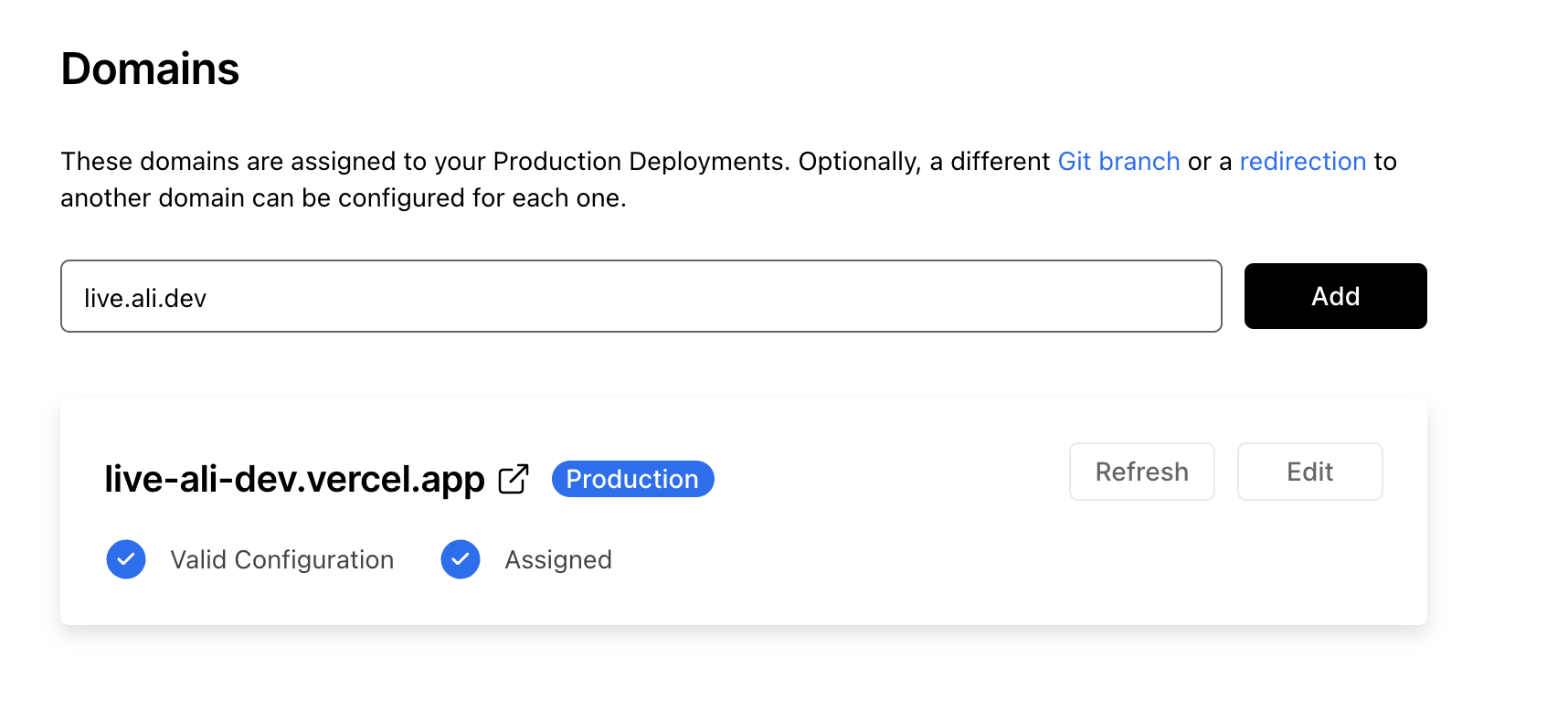
Next, click into
settings>domains
-
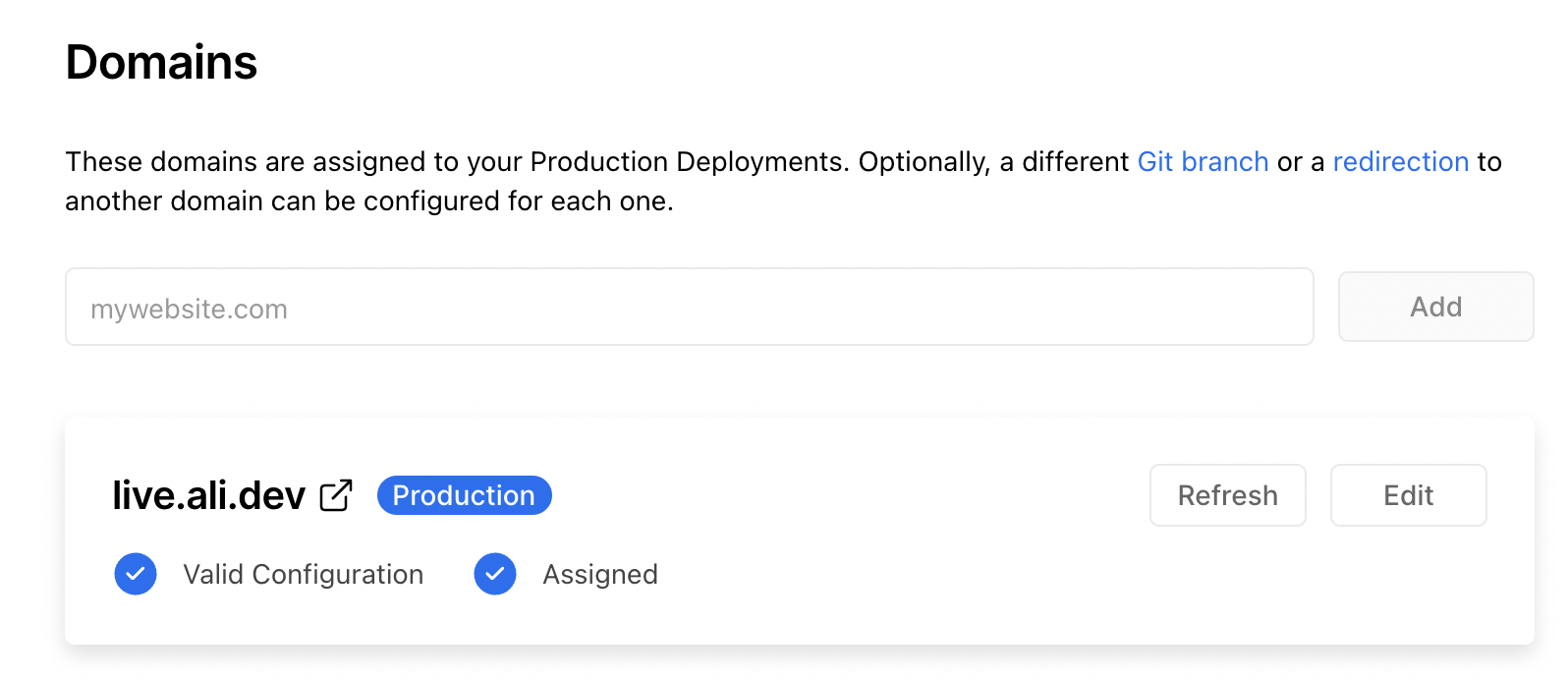
Add the domain you want to redirect - for the subdomain, you can just type in the subdomain. The main domain should be maintained / controlled by the Vercel name servers. Click here to learn how to set that up.

-
Congrats you now have a domain redirect!
Go forth and redirect all the pages!
